
Category: UX advice / Ecommerce guides

One of the key challenges of selling products online is bridging the gap between the web store and the real world. An ecommerce site is a collection of text and images and for all of the detail they can offer, the user misses out on being able to actually touch the product and try it on.
This reality is particularly felt when you’re selling real products that people need to use in their lives and actually wear. Getting the right size when ordering clothing is a prime example.
Clothing stores typically deal with the online/reality gap by offering free returns to allay users’ fears that something won’t fit. This then creates a behaviour where users order far more products than they need and return the ones that don’t fit – which is often most of them. This can make the returns process one that is costly for the company to run.
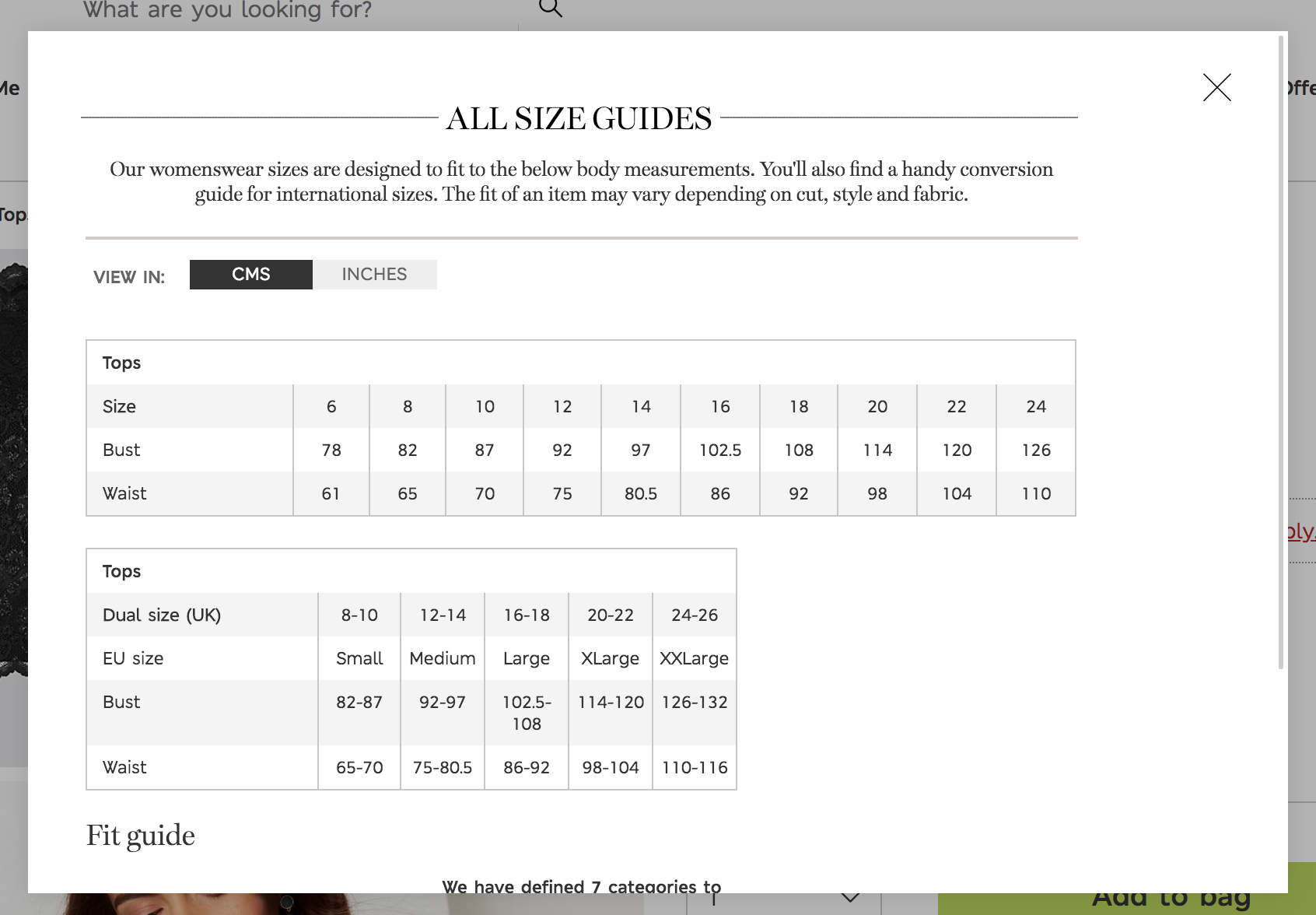
With the challenges that returns bring, it’s somewhat surprising that for a long time most clothing sites have simply offered a size guide that consists of a grid of measurements. They usually appear in a pop-up and can be a bit of a challenge to understand.

There are a few problems with this approach, not least being it’s very dull to look through. Also how many people have actually got the tape measure out and checked their stats recently? In addition, it doesn’t really help the user understand what it feels like to wear an item: for example, is it tight or loose?
For a while commentators have suggested that virtual or augmented reality could solve this problem. Allowing users to reach out an manipulate an object in 3D or taking a video with the item superimposed on them might help them understand what it’s like in real life.

Lets be honest though, doing this would be a hassle. You might do it for a special outfit but you aren’t putting on the goggles each time you want to buy a t-shirt from a new store. It undoes the progress we’ve made of being able to order in a few taps.
I’ve recently come across a few sites that have functionality to better solve the user pain of knowing what size to order. At their simplest they just get the user to tell them another brand that they wear and what size they take (see the example from the brand Boden below). This is smart because it uses a tangible reference that people can understand and realises this is how people often speak about clothing: “I’m a medium in this brand but a large in this one”.

These fit finders can get more detailed and the Burberry one is a prime example of this. Asking the user about a single point of reference is useful but Burberry use several to build a much better picture of the user. For women’s products, their fit finder asks some easy-to-answer questions: height, weight, bra size, age, and whether they want a loose or tight fit. Questions come with explainers as to why they are being asked.

The output of the Burberry fit finder is a recommended size that the user should order but rather than just stating this, it comes with a percentage score based on what other people bought, and whether they returned it. Whilst this could be seen as over-complicating things, it serves an important purpose of letting them know that the company can’t guarantee it will definitely fit.

A further nice touch is that this size is saved to a cookie and follows the user around the site, so it’s just a process the user needs to do once and personalises the a small part of the site to that individual.
Building up a detailed ‘size map’ of what products fit what type of person is obviously an endeavour not to be undertaken lightly but is exactly the kind of thing that high end brands should be doing to set themselves apart from the bulk retailers. It shows that helping users find the right size doesn’t need to be something for the future and it doesn’t need things like VR goggles to work.
A small touch of personalisation can be all it takes to move beyond the size chart.
Designing Ecommerce Websites is the Amazon-bestselling book that will tell you how to upgrade the user experience of your online store. Built on 10+ years of experience, it tells you what works in practice, not just in theory.
– rated 4.5 on Amazon US and UK